
チュートリアル
Canvaで要素を均等に配置する方法 - プロのようにデザインする
Canvaを使用して、整列ツールや位置ツールを使ってテキスト、画像、形状を均等に配置する方法を学びましょう。数回のクリックで、デザインをすっきりとプロフェッショナルに仕上げることができます。

このガイドでは、Canva デザイン内の要素を均等に配置するための簡単なプロセスを提供します。これらのシンプルな手順に従うことで、デザインにプロフェッショナルで整理された外観を実現できます。
デザイン要素を均等に並べたい場合、Canva の「整頓」機能が簡単にします。使い方は以下のとおりです:
1. 要素を選択する
マウスをクリックしてドラッグし、均等に配置したいすべての要素を選択します。または、Shift キーを押しながら各要素を個別にクリックします。
2. 位置パネルを開く
すべての要素を選択した状態で、Canva エディタの上部を見ます。[位置]をクリックします。これにより、整列と間隔オプションが開きます。
3. 均等に間隔をあける
位置パネル内で、レイアウトに応じて横に均等に間隔をあけるか縦に間隔をあけるかを選択します。
4. 「整頓」をクリックする
次に、整頓をクリックします。Canva は自動的に要素を再配置し、均等に間隔をあけて整列させます。 物事が洗練されてプロフェッショナルに見えるための迅速な方法です。
5. 調整を行う(必要に応じて)
もし何かが少しおかしいように見える場合は、手動で要素を移動させて、ちょうど良い感じになるまで調整できます。
手順ガイド: Canva で要素を均等に配置する方法
ステップ 1
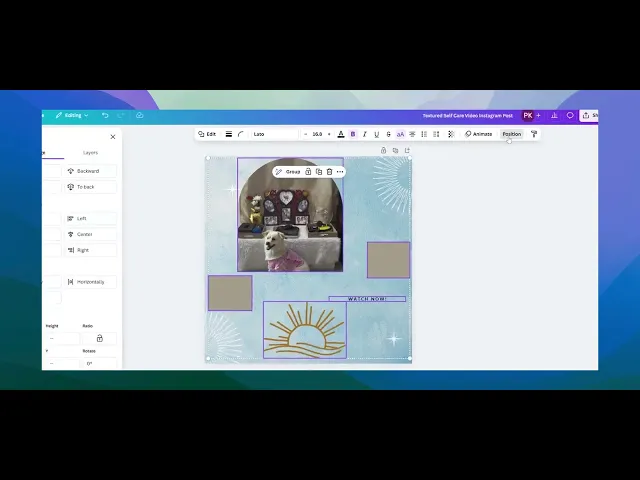
デザイン内でさまざまな要素を選択することから始めます。Shift キーを押しながら、選択したい各要素をクリックします。

ステップ 2
プレビューに表示されているとおり、すべての意図した要素が選択されていることを確認します。

ステップ 3
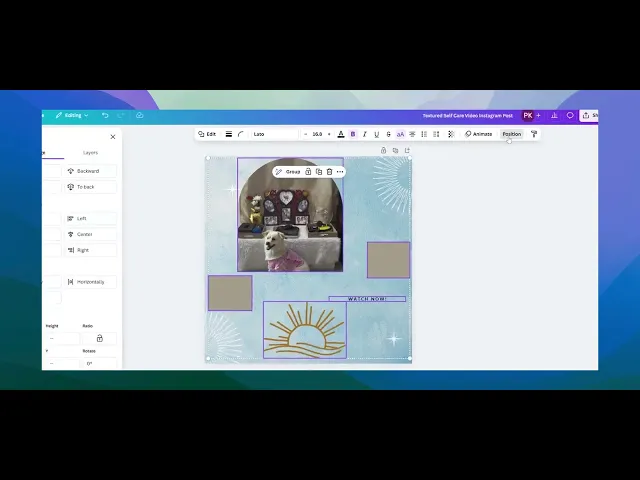
要素が選択されたら、上部メニューに移動し、[位置]オプションをクリックします。

ステップ 4
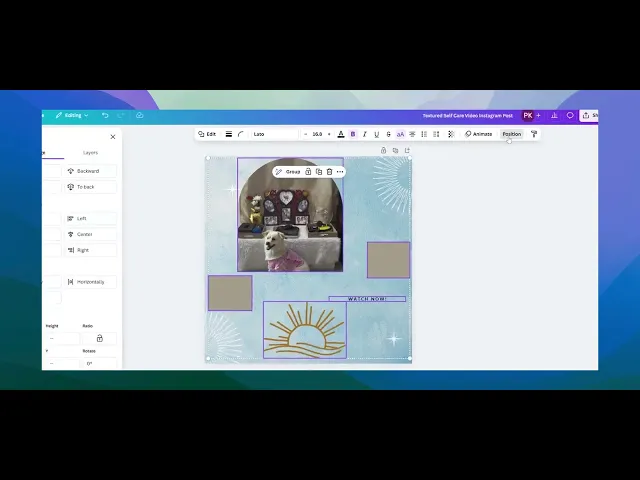
[位置]メニュー内では、要素を上部、左、中、中央、下部、または右に配置するオプションがあります。「均等に間隔をあける」機能を利用して、要素を縦または横に整列させることもできます。

ステップ 5
デザインをさらに向上させるために、「整頓」機能を使用します。これにより、すべての位置が自動的に調整され、整然とした外観になります。

Canva で要素を均等に配置するためのプロのヒント
Canva の整列ツールを使用する:
Canva は、要素が中央に置かれているか、互いに整列しているかを示す整列ガイドを提供します。要素を移動させると、これらのガイドが均等な間隔を維持するのに役立ちます。定規とグリッドを有効にする:
「ファイル」>「定規とガイドを表示」をクリックして、定規とグリッド線を表示します。これにより、水平および垂直のガイドが表示され、要素を整列させ、均等な間隔を維持するのに役立ちます。テキストの間隔設定を使用する:
テキストを扱う場合、上部メニューの「間隔」オプションを使用して行間と文字間隔を調整します。これにより、行と文字の間に均等なスペースが確保されます。要素を均等に分配する:
複数の要素を均等に分配するには、すべての要素を選択し、右上隅の「位置」ボタンをクリックして「整頓」を選択します。これにより、要素が自動的に均等に配置されます。「位置」ツールを使用する:
正確に制御するには、オブジェクトを選択し、「位置」ツールを使用してページや他の要素に対して配置します。中央、左、または右に整列させて、均等な間隔を確保できます。
Canva で均等な間隔を確保するための一般的な落とし穴とそれを避ける方法
整列していない要素:
Canva の整列ガイドやグリッドラインを使用して、要素が中央に配置されているか、互いに整列しているかを確認します。テキスト間の不均一な間隔:
「間隔」オプションで行間と文字間隔を調整し、均一なテキストレイアウトを確保します。要素の重なり:
「位置」ツールまたは「整頓」機能を使用して、要素を均等に間隔をあけるために、重なっているかどうかを確認します。視覚的なバランスを無視する:
要素を対称的に分配することで、視覚的なバランスが確保されるようにします。複数のオブジェクトを扱う場合は、サイズと配置が比例していることを確認してください。中央配置機能を使用しない:
常に「整列」ボタンを使用して、要素がキャンバス上で均等に分配されていることを確認します。中央に配置するか、側面に整列させます。
Canva で均等な間隔を確保するための一般的な FAQ
要素が中央に配置されていることを確認するにはどうすればよいですか?
Canva の整列ガイドを使用するか、定規とグリッドラインを有効にして、要素がキャンバス上で適切に中央に配置されていることを確認します。Canva で複数の要素を均等に分配するにはどうすればよいですか?
すべての要素を選択し、[位置] > [整頓] をクリックして自動的に均等に分配します。テキストの行間を調整できますか?
はい、上部メニューの「間隔」オプションで、行間と文字間隔の両方を調整できます。オブジェクトを整列させるためにグリッドラインを使用するにはどうすればよいですか?
「ファイル」>「定規とガイドを表示」を選択してグリッドラインを有効にします。これにより、要素をより正確に整列させることができます。ガイドを使用せずに Canva で要素を均等に間隔をあけることはできますか?
はい、要素を選択し、「位置」ツールを使用することで、手動ガイドなしで簡単にオブジェクトを分配および整列させることができます。Mac で画面録画をするには?
Mac で画面録画をするには、 Trupeer AI を使用できます。これにより、全画面をキャプチャでき、AI アバターを追加したり、ナレーションを追加したり、ビデオ内でズームインおよびズームアウトを行うことができます。Trupeer の AI ビデオ翻訳機能を使用すると、ビデオを 30 以上の言語に翻訳できます。画面録画に AI アバターを追加するには?
画面録画に AI アバターを追加するには、AI 画面録画ツールを使う必要があります。 Trupeer AI は AI 画面録画ツールで、複数のアバターを使用してビデオを作成したり、ビデオ用の独自のアバターを作成したりするのに役立ちます。Windows で画面録画をするには?
Windows で画面録画をするには、組み込みのゲームバー (Windows + G) を使用するか、高度な AI ツール Trupeer AI を使用して、AI アバター、ナレーション、翻訳などの高度な機能を利用できます。ビデオにナレーションを追加するには?
ビデオにナレーションを追加するには、trupeer ai chrome 拡張機能をダウンロードしてください。サインアップ後、ナレーション付きのビデオをアップロードし、trupeer から希望のナレーションを選択して、編集したビデオをエクスポートします。画面録画でズームインするには?
画面録画中にズームインするには、Trupeer AI のズーム効果を使用します。これにより、特定の瞬間にズームインおよびズームアウトが可能になり、ビデオコンテンツの視覚的なインパクトを高めることができます。

このガイドでは、Canva デザイン内の要素を均等に配置するための簡単なプロセスを提供します。これらのシンプルな手順に従うことで、デザインにプロフェッショナルで整理された外観を実現できます。
デザイン要素を均等に並べたい場合、Canva の「整頓」機能が簡単にします。使い方は以下のとおりです:
1. 要素を選択する
マウスをクリックしてドラッグし、均等に配置したいすべての要素を選択します。または、Shift キーを押しながら各要素を個別にクリックします。
2. 位置パネルを開く
すべての要素を選択した状態で、Canva エディタの上部を見ます。[位置]をクリックします。これにより、整列と間隔オプションが開きます。
3. 均等に間隔をあける
位置パネル内で、レイアウトに応じて横に均等に間隔をあけるか縦に間隔をあけるかを選択します。
4. 「整頓」をクリックする
次に、整頓をクリックします。Canva は自動的に要素を再配置し、均等に間隔をあけて整列させます。 物事が洗練されてプロフェッショナルに見えるための迅速な方法です。
5. 調整を行う(必要に応じて)
もし何かが少しおかしいように見える場合は、手動で要素を移動させて、ちょうど良い感じになるまで調整できます。
手順ガイド: Canva で要素を均等に配置する方法
ステップ 1
デザイン内でさまざまな要素を選択することから始めます。Shift キーを押しながら、選択したい各要素をクリックします。

ステップ 2
プレビューに表示されているとおり、すべての意図した要素が選択されていることを確認します。

ステップ 3
要素が選択されたら、上部メニューに移動し、[位置]オプションをクリックします。

ステップ 4
[位置]メニュー内では、要素を上部、左、中、中央、下部、または右に配置するオプションがあります。「均等に間隔をあける」機能を利用して、要素を縦または横に整列させることもできます。

ステップ 5
デザインをさらに向上させるために、「整頓」機能を使用します。これにより、すべての位置が自動的に調整され、整然とした外観になります。

Canva で要素を均等に配置するためのプロのヒント
Canva の整列ツールを使用する:
Canva は、要素が中央に置かれているか、互いに整列しているかを示す整列ガイドを提供します。要素を移動させると、これらのガイドが均等な間隔を維持するのに役立ちます。定規とグリッドを有効にする:
「ファイル」>「定規とガイドを表示」をクリックして、定規とグリッド線を表示します。これにより、水平および垂直のガイドが表示され、要素を整列させ、均等な間隔を維持するのに役立ちます。テキストの間隔設定を使用する:
テキストを扱う場合、上部メニューの「間隔」オプションを使用して行間と文字間隔を調整します。これにより、行と文字の間に均等なスペースが確保されます。要素を均等に分配する:
複数の要素を均等に分配するには、すべての要素を選択し、右上隅の「位置」ボタンをクリックして「整頓」を選択します。これにより、要素が自動的に均等に配置されます。「位置」ツールを使用する:
正確に制御するには、オブジェクトを選択し、「位置」ツールを使用してページや他の要素に対して配置します。中央、左、または右に整列させて、均等な間隔を確保できます。
Canva で均等な間隔を確保するための一般的な落とし穴とそれを避ける方法
整列していない要素:
Canva の整列ガイドやグリッドラインを使用して、要素が中央に配置されているか、互いに整列しているかを確認します。テキスト間の不均一な間隔:
「間隔」オプションで行間と文字間隔を調整し、均一なテキストレイアウトを確保します。要素の重なり:
「位置」ツールまたは「整頓」機能を使用して、要素を均等に間隔をあけるために、重なっているかどうかを確認します。視覚的なバランスを無視する:
要素を対称的に分配することで、視覚的なバランスが確保されるようにします。複数のオブジェクトを扱う場合は、サイズと配置が比例していることを確認してください。中央配置機能を使用しない:
常に「整列」ボタンを使用して、要素がキャンバス上で均等に分配されていることを確認します。中央に配置するか、側面に整列させます。
Canva で均等な間隔を確保するための一般的な FAQ
要素が中央に配置されていることを確認するにはどうすればよいですか?
Canva の整列ガイドを使用するか、定規とグリッドラインを有効にして、要素がキャンバス上で適切に中央に配置されていることを確認します。Canva で複数の要素を均等に分配するにはどうすればよいですか?
すべての要素を選択し、[位置] > [整頓] をクリックして自動的に均等に分配します。テキストの行間を調整できますか?
はい、上部メニューの「間隔」オプションで、行間と文字間隔の両方を調整できます。オブジェクトを整列させるためにグリッドラインを使用するにはどうすればよいですか?
「ファイル」>「定規とガイドを表示」を選択してグリッドラインを有効にします。これにより、要素をより正確に整列させることができます。ガイドを使用せずに Canva で要素を均等に間隔をあけることはできますか?
はい、要素を選択し、「位置」ツールを使用することで、手動ガイドなしで簡単にオブジェクトを分配および整列させることができます。Mac で画面録画をするには?
Mac で画面録画をするには、 Trupeer AI を使用できます。これにより、全画面をキャプチャでき、AI アバターを追加したり、ナレーションを追加したり、ビデオ内でズームインおよびズームアウトを行うことができます。Trupeer の AI ビデオ翻訳機能を使用すると、ビデオを 30 以上の言語に翻訳できます。画面録画に AI アバターを追加するには?
画面録画に AI アバターを追加するには、AI 画面録画ツールを使う必要があります。 Trupeer AI は AI 画面録画ツールで、複数のアバターを使用してビデオを作成したり、ビデオ用の独自のアバターを作成したりするのに役立ちます。Windows で画面録画をするには?
Windows で画面録画をするには、組み込みのゲームバー (Windows + G) を使用するか、高度な AI ツール Trupeer AI を使用して、AI アバター、ナレーション、翻訳などの高度な機能を利用できます。ビデオにナレーションを追加するには?
ビデオにナレーションを追加するには、trupeer ai chrome 拡張機能をダウンロードしてください。サインアップ後、ナレーション付きのビデオをアップロードし、trupeer から希望のナレーションを選択して、編集したビデオをエクスポートします。画面録画でズームインするには?
画面録画中にズームインするには、Trupeer AI のズーム効果を使用します。これにより、特定の瞬間にズームインおよびズームアウトが可能になり、ビデオコンテンツの視覚的なインパクトを高めることができます。
Start creating videos with our AI Video + Doc generator for free
Start creating videos with our AI Video + Doc generator for free
Start creating videos with our AI Video + Doc generator for free
Canvaで要素を均等に配置するためのプロのヒント
Canvaの整列ツールを使用する:
Canvaでは、要素が中央に配置されているか、互いに整列しているかを示す整列ガイドを提供しています。要素を移動させると、これらのガイドが均等な間隔を保つのに役立ちます。ルーラーとグリッドを有効にする:
「ファイル」>「ルーラーとガイドを表示」をクリックしてルーラーとグリッド線をオンにします。これにより、要素を整列させ、均等な間隔を保つための水平および垂直ガイドが表示されます。テキストの間隔設定を使用する:
テキストを扱っている場合は、上部メニューの「間隔」オプションを使用して行の高さや文字の間隔を調整します。これにより、行と文字の間に均等なスペースが確保されます。要素を均等に配分する:
複数の要素を均等に配分するには、すべての要素を選択し、右上の「位置」ボタンをクリックして「整頓」を選択します。これにより、自動的に要素が均等に配置されます。「位置」ツールを使用する:
正確な制御が必要な場合、オブジェクトを選択し、「位置」ツールを使用してページまたは他の要素に対して配置します。均等な間隔を保つために、中央、左、または右に整列させることができます。
Canvaで均等な間隔を確保するための一般的な落とし穴とその回避方法
ずれている要素:
Canvaの整列ガイドやグリッド線を使用して、要素が中央に配置されているか、互いに整列しているかを確認します。テキスト間の不均等なスペース:
「間隔」オプションで行の高さや文字の間隔を調整して、均一なテキストレイアウトを確保します。要素の重なり:
「位置」ツールや「整頓」機能を使用して要素を均等に配置し、重なりがないか確認します。視覚的バランスを無視する:
要素を対称的に配分して視覚的バランスを確保します。複数のオブジェクトを扱っている場合は、それらのサイズと配置が比例していることを確認します。中央揃え機能を使用しない:
要素がキャンバス上で均等に配分されるように、常に「整列」ボタンを使用し、中央または側面に整列させます。
Canvaで要素を均等に配置するためのプロのヒント
Canvaの整列ツールを使用する:
Canvaでは、要素が中央に配置されているか、互いに整列しているかを示す整列ガイドを提供しています。要素を移動させると、これらのガイドが均等な間隔を保つのに役立ちます。ルーラーとグリッドを有効にする:
「ファイル」>「ルーラーとガイドを表示」をクリックしてルーラーとグリッド線をオンにします。これにより、要素を整列させ、均等な間隔を保つための水平および垂直ガイドが表示されます。テキストの間隔設定を使用する:
テキストを扱っている場合は、上部メニューの「間隔」オプションを使用して行の高さや文字の間隔を調整します。これにより、行と文字の間に均等なスペースが確保されます。要素を均等に配分する:
複数の要素を均等に配分するには、すべての要素を選択し、右上の「位置」ボタンをクリックして「整頓」を選択します。これにより、自動的に要素が均等に配置されます。「位置」ツールを使用する:
正確な制御が必要な場合、オブジェクトを選択し、「位置」ツールを使用してページまたは他の要素に対して配置します。均等な間隔を保つために、中央、左、または右に整列させることができます。
Canvaで均等な間隔を確保するための一般的な落とし穴とその回避方法
ずれている要素:
Canvaの整列ガイドやグリッド線を使用して、要素が中央に配置されているか、互いに整列しているかを確認します。テキスト間の不均等なスペース:
「間隔」オプションで行の高さや文字の間隔を調整して、均一なテキストレイアウトを確保します。要素の重なり:
「位置」ツールや「整頓」機能を使用して要素を均等に配置し、重なりがないか確認します。視覚的バランスを無視する:
要素を対称的に配分して視覚的バランスを確保します。複数のオブジェクトを扱っている場合は、それらのサイズと配置が比例していることを確認します。中央揃え機能を使用しない:
要素がキャンバス上で均等に配分されるように、常に「整列」ボタンを使用し、中央または側面に整列させます。
キャンバの均等な間隔を確保するための一般的なFAQ
要素が中央に配置されているかどうかを確認するには?
キャンバの配置ガイドを使用するか、定規とグリッドラインを有効にして、要素がキャンバス上で適切に中央に配置されていることを確認します。キャンバで複数の要素を均等に分布させるにはどうすればよいですか?
すべての要素を選択し、「位置」 > 「整頓」をクリックして、自動的に均等に分布させます。テキスト行の間隔を調整できますか?
はい、上部メニューの「間隔」オプションで、行の高さと文字間隔の両方を調整できます。グリッドラインを使用してオブジェクトを整列させるにはどうすればよいですか?
「ファイル」 > 「定規とガイドを表示」を選択してグリッドラインを有効にします。これにより、要素をより正確に整列させることができます。ガイドを使用せずにキャンバで要素を均等に配置できますか?
はい、要素を選択して「位置」ツールを使用することで、手動のガイドなしで簡単にオブジェクトを分布させて整列させることができます。Macでスクリーン録画するにはどうすればよいですか?
Macでスクリーン録画するには、Trupeer AIを使用できます。これにより、画面全体をキャプチャし、AIアバターの追加、ボイスオーバーの追加、ビデオ内のズームインおよびズームアウトなどのAI機能を提供します。trupeerのAIビデオ翻訳機能を使用すると、ビデオを30以上の言語に翻訳できます。スクリーン録画にAIアバターを追加するにはどうすればよいですか?
スクリーン録画にAIアバターを追加するには、AIスクリーン録画ツールを使用する必要があります。Trupeer AIはAIスクリーン録画ツールで、複数のアバターを持つビデオを作成するのに役立ち、自分のアバターをビデオのために作成することもできます。Windowsでスクリーン録画するにはどうすればよいですか?
Windowsでスクリーン録画するには、ビルトインのゲームバー(Windows + G)を使用するか、Trupeer AIのような高度なAIツールを使用して、AIアバター、ボイスオーバー、翻訳などのより高度な機能を利用できます。ビデオにボイスオーバーを追加するにはどうすればよいですか?
ビデオにボイスオーバーを追加するには、trupeer aiのChrome拡張機能をダウンロードします。サインアップ完了後、音声付きのビデオをアップロードし、trupeerから希望のボイスオーバーを選択し、編集したビデオをエクスポートします。スクリーン録画でズームインするにはどうすればよいですか?
スクリーン録画中にズームインするには、Trupeer AIのズーム効果を使用し、特定の瞬間にズームインおよびズームアウトを行い、ビデオコンテンツの視覚的な影響を高めることができます。
人々も尋ねます
キャンバの均等な間隔を確保するための一般的なFAQ
要素が中央に配置されているかどうかを確認するには?
キャンバの配置ガイドを使用するか、定規とグリッドラインを有効にして、要素がキャンバス上で適切に中央に配置されていることを確認します。キャンバで複数の要素を均等に分布させるにはどうすればよいですか?
すべての要素を選択し、「位置」 > 「整頓」をクリックして、自動的に均等に分布させます。テキスト行の間隔を調整できますか?
はい、上部メニューの「間隔」オプションで、行の高さと文字間隔の両方を調整できます。グリッドラインを使用してオブジェクトを整列させるにはどうすればよいですか?
「ファイル」 > 「定規とガイドを表示」を選択してグリッドラインを有効にします。これにより、要素をより正確に整列させることができます。ガイドを使用せずにキャンバで要素を均等に配置できますか?
はい、要素を選択して「位置」ツールを使用することで、手動のガイドなしで簡単にオブジェクトを分布させて整列させることができます。Macでスクリーン録画するにはどうすればよいですか?
Macでスクリーン録画するには、Trupeer AIを使用できます。これにより、画面全体をキャプチャし、AIアバターの追加、ボイスオーバーの追加、ビデオ内のズームインおよびズームアウトなどのAI機能を提供します。trupeerのAIビデオ翻訳機能を使用すると、ビデオを30以上の言語に翻訳できます。スクリーン録画にAIアバターを追加するにはどうすればよいですか?
スクリーン録画にAIアバターを追加するには、AIスクリーン録画ツールを使用する必要があります。Trupeer AIはAIスクリーン録画ツールで、複数のアバターを持つビデオを作成するのに役立ち、自分のアバターをビデオのために作成することもできます。Windowsでスクリーン録画するにはどうすればよいですか?
Windowsでスクリーン録画するには、ビルトインのゲームバー(Windows + G)を使用するか、Trupeer AIのような高度なAIツールを使用して、AIアバター、ボイスオーバー、翻訳などのより高度な機能を利用できます。ビデオにボイスオーバーを追加するにはどうすればよいですか?
ビデオにボイスオーバーを追加するには、trupeer aiのChrome拡張機能をダウンロードします。サインアップ完了後、音声付きのビデオをアップロードし、trupeerから希望のボイスオーバーを選択し、編集したビデオをエクスポートします。スクリーン録画でズームインするにはどうすればよいですか?
スクリーン録画中にズームインするには、Trupeer AIのズーム効果を使用し、特定の瞬間にズームインおよびズームアウトを行い、ビデオコンテンツの視覚的な影響を高めることができます。
人々も尋ねます

粗いスクリーン録画からのインスタントAI製品ビデオとドキュメント
Experience the new & faster way of creating product videos.
Instant AI Product Videos and Docs from Rough Screen Recordings.
Experience the new & faster way of creating product videos.
Instant AI Product Videos and Docs from Rough Screen Recordings.
Experience the new & faster way of creating product videos.
Instant AI Product Videos and Docs from Rough Screen Recordings.
2分で魅力的なデモとドキュメントを作成
2分で魅力的なデモとドキュメントを作成


